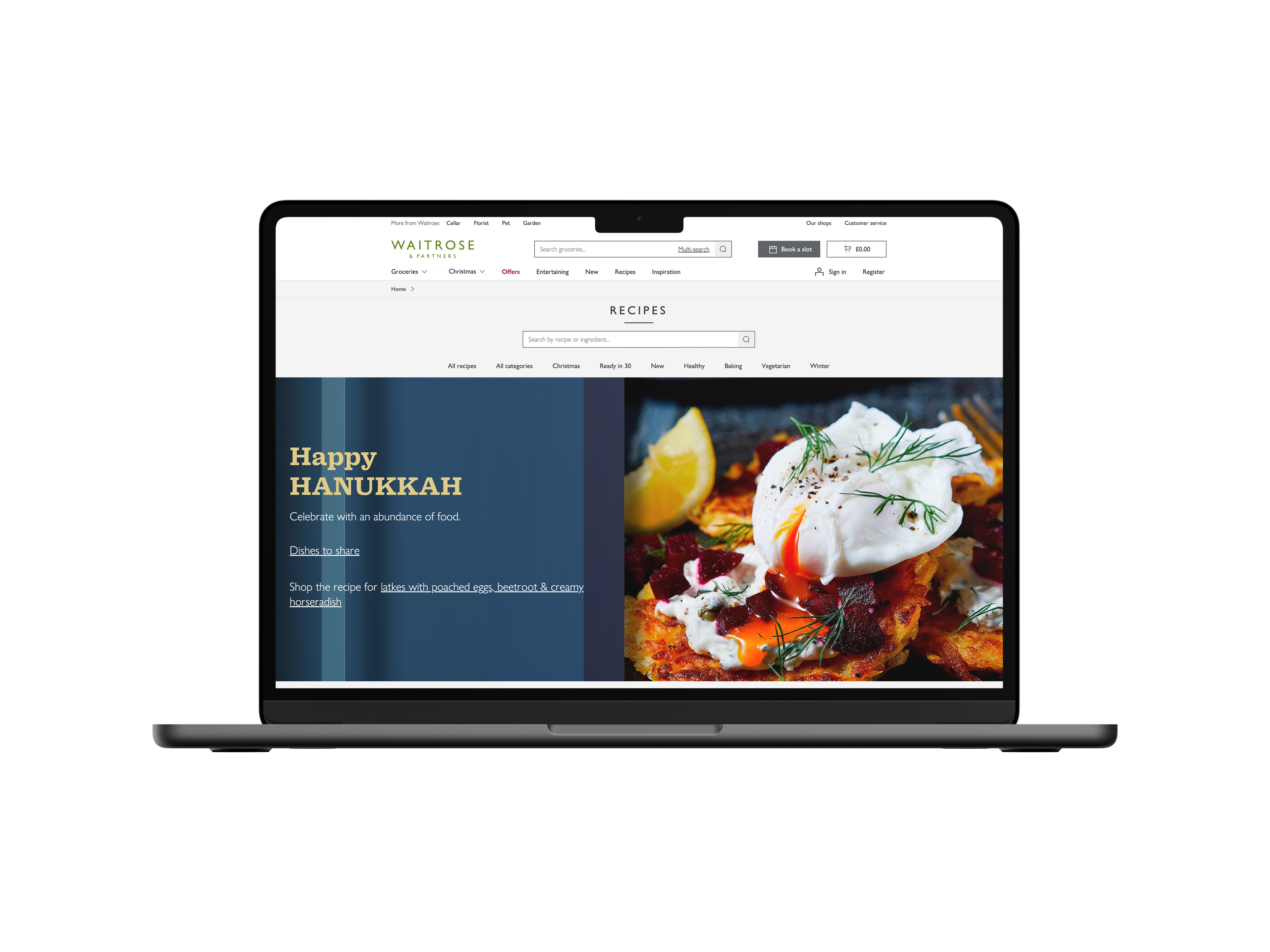
This brief has followed the same principles as the recipe landing page. The task was to design and build a new child page under the existing About Us page; Health. I had to make sure I considered the different semiotics that made the other About Us pages and to include the same style to make sure they all look as part of the same group.
In AEM, I have learned that checking how the design looks between different devices and outputs is crucial. Sometimes, you have to go into the individual outputs e.g. for mobile, you would have to make the size of the heading smaller as it is shown on a smaller screen compared to a desktop. This brings me onto the importance of layers and how hiding the layers means, changed components like the example I mentioned can be hidden so it does not appear on other output points such as on a desktop/tablet.