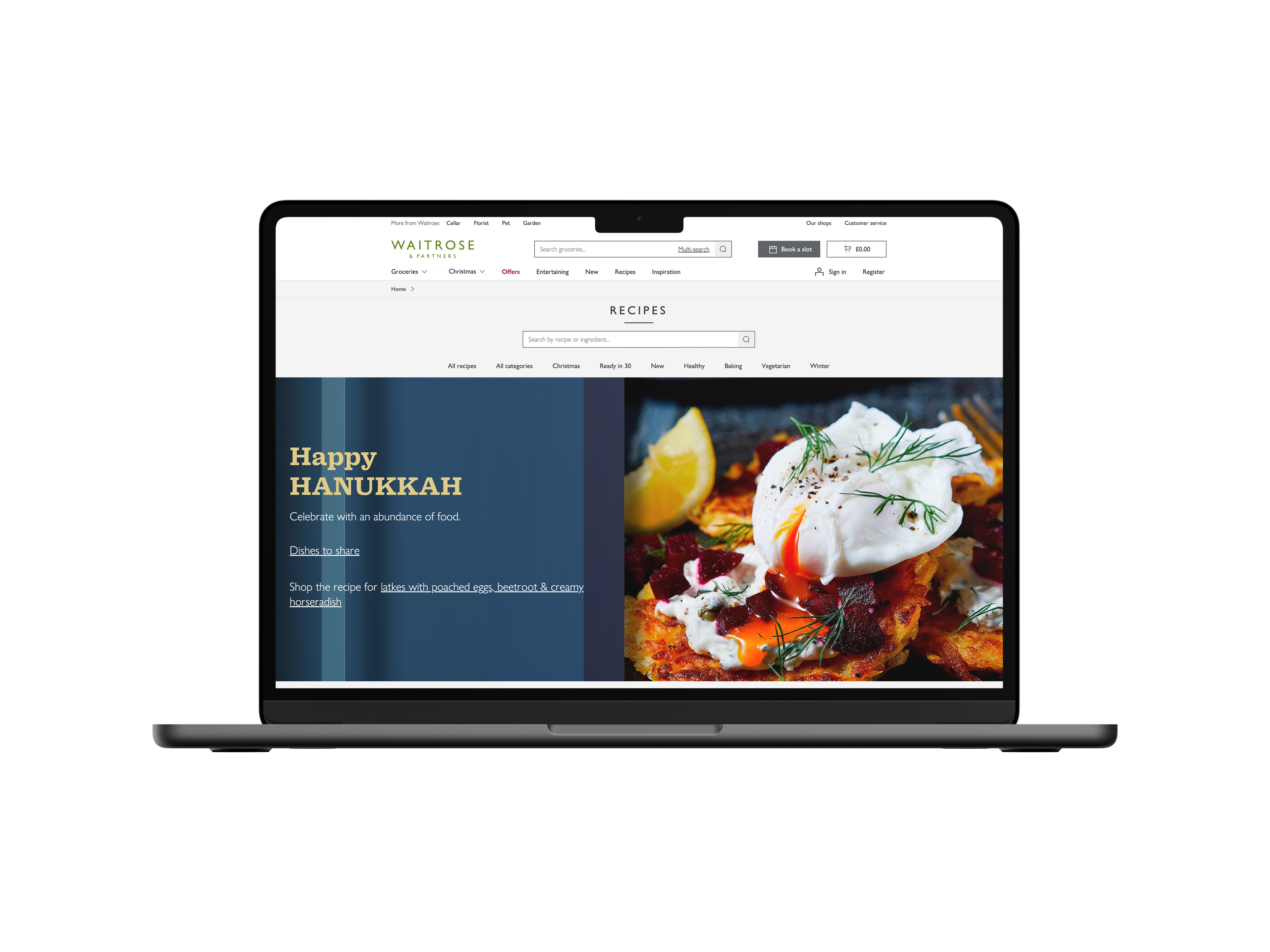
The inspiration email I was given to work on included a lot of the summer toolkit for this year. The process followed a similar principle in the way we design a recipe landing page for example. I mocked the overall layout on Photoshop – changing and formatting the text including the relevant images which worked with the summer toolkit effectively. I realised that when I used the summer toolkit, I had to be wary of making sure I use the correct design of the background as there was the usual one and then the offers version too. I had the opportunity of using the template too and I think by using Photoshop more, I have become more confident using the different tools.
To build the email, AEM is not used, as coding is required and Waitrose uses a different platform to make the functioning email. Upon building the email, the design team use Salesforce. This is a platform used to build emails where coding is used. Some aspects are similar to AEM, for example, the way images are imported is the same. Some places like JL for example use Scene 7 to upload their images as if you were to change them later on down the line, it would be updated straight away, whereas in something like Salesforce, you would have to manually update every area you would have used the image. It's also important to note that the size of these assets should be as small as possible as if they are of a higher value then the image will take a long time to load for the user.
I was taken through the different areas in Salesforce. How there are 2 distinctive areas designers use: "Email" and "Content blocks". Content blocks are essentially the template where you can see the layout visually. You can drag and drop existing blocks from previous emails to help you for example if an asset uses the same width block as in the previous week, then it's much easier to use that and duplicate that block rather than making it from scratch.
Areas such as changing the colour, adding links and making sure there are no orphans and widows can be edited through the html. TIP: use " " to get rid of orphans and widows.
I also used dreamweaver as it's much easier to find the different codes where you would want to change the same thing as it will highlight it for you. I learned about alt tags, title tags and how these are usually the same and should both be changed when you have to change one. I have realised that coding isn't the big bad wolf like I thought it was. Once you get to grips with it, it makes it worthwhile and you are able to do so much more with your design.